<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
 />
/>
| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
|
| 3 | <X3D profile='Immersive' version='3.3' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.3.xsd'> |
| 4 | <head> |
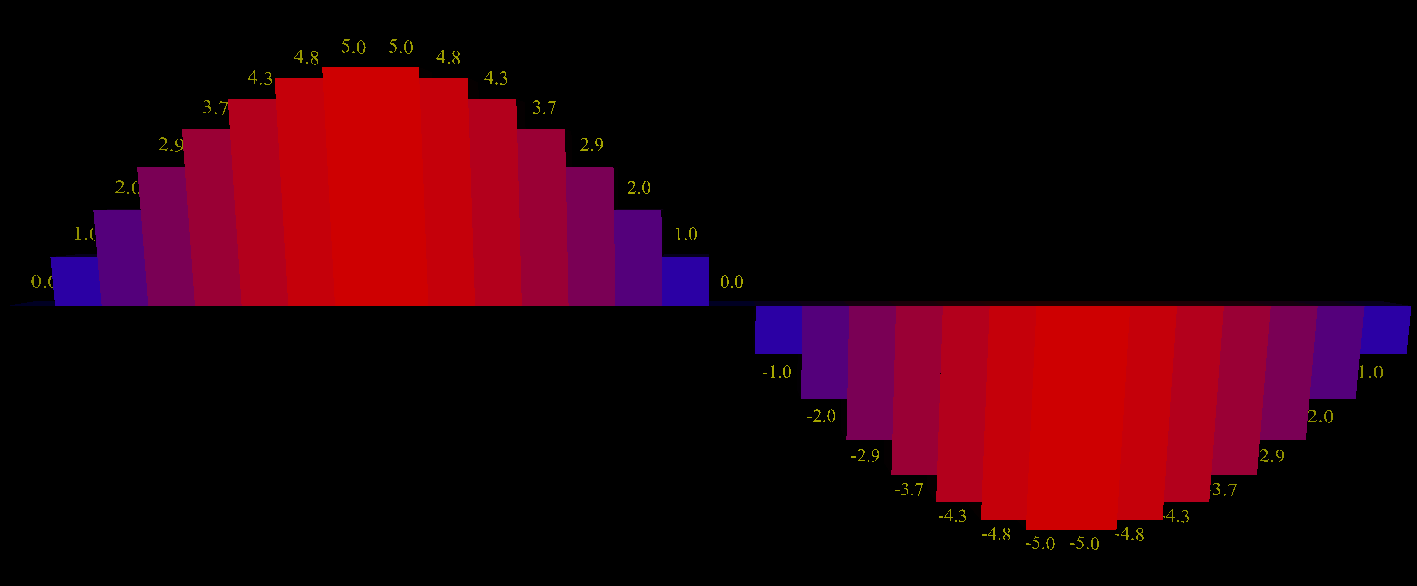
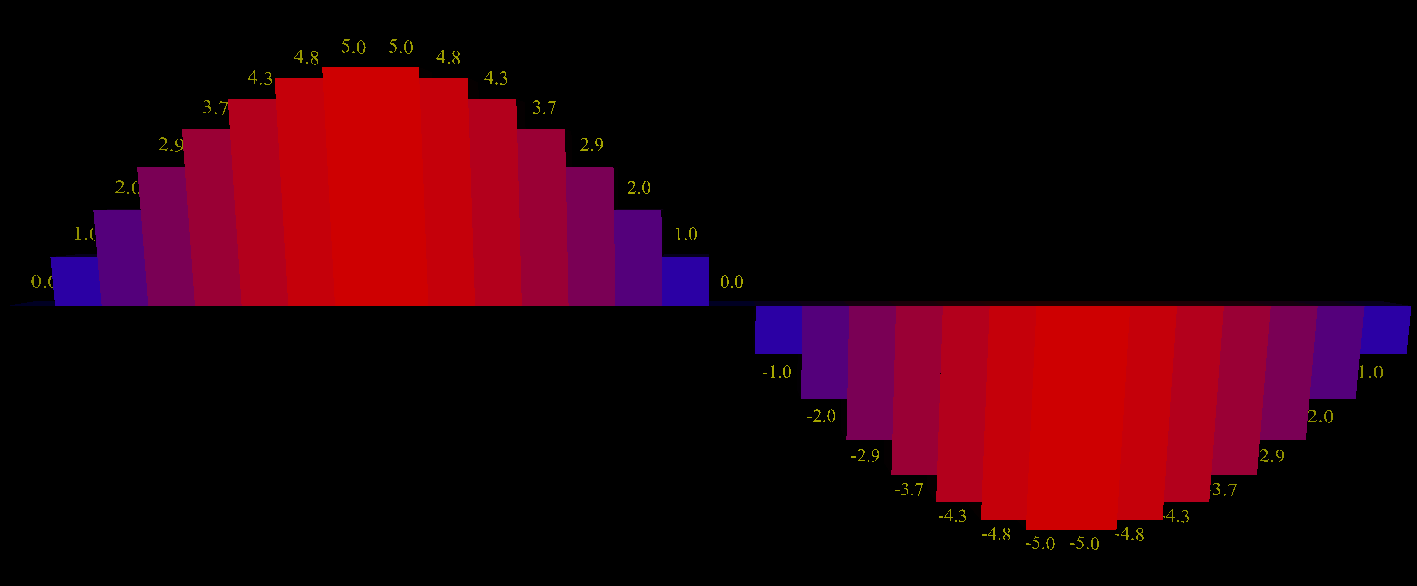
| 5 | <meta name='title' content='BarPlot.x3d'/> |
| 6 | <meta name='description' content='Demonstrate plotting values with 3D emphasis.'/> |
| 7 | <meta name='creator' content='John L. Moreland'/> |
| 8 | <meta name='translator' content='Don Brutzman'/> |
| 9 | <meta name='created' content='1 July 1998'/> |
| 10 | <meta name='translated' content='2 February 2014'/> |
| 11 | <meta name='modified' content='3 September 2023'/> |
| 12 |
<meta name='Image' content='BarPlot.png' /> />
|
| 13 | <meta name='reference' content='originals/barplot.wrl'/> |
| 14 | <meta name='reference' content='http://www.siggraph.org/s98'/> |
| 15 | <meta name='reference' content='http://www.siggraph.org/s98/conference/courses/18.html'/> |
| 16 | <meta name='reference' content='http://www.sdsc.edu/~moreland/courses/Siggraph98/vrml97/slides/mt0113.htm'/> |
| 17 | <meta name='reference' content='http://www.sdsc.edu/~moreland/courses/Siggraph98/vrml97/vrml97.htm'/> |
| 18 | <meta name='reference' content='https://www.web3d.org/x3d/content/examples/X3dResources.html'/> |
| 19 | <meta name='identifier' content='https://www.web3d.org/x3d/content/examples/Vrml2Sourcebook/Siggraph98Course/BarPlot.x3d'/> |
| 20 | <meta name='generator' content='Vrml97ToX3dNist, http://ovrt.nist.gov/v2_x3d.html'/> |
| 21 | <meta name='generator' content='X3D-Edit, https://savage.nps.edu/X3D-Edit'/> |
| 22 | <meta name='license' content='../license.html'/> |
| 23 | </head> |
| 24 | <Scene> |
| 25 | <WorldInfo info='"copyright (c) 1997, John L. Moreland"' title='3D Bar Plot'/> |
| 26 | <Viewpoint description='Entry view' position='0.0 0.0 20.0'/> |
| 27 | <NavigationInfo/> |
| 28 | <Transform translation='-14.5 -2.5 0.0'> |
| 29 | <Transform> |
| 30 | <Shape> |
| 31 | <Appearance> |
| 32 | <Material diffuseColor='0.0 0.0 1.0'/> |
| 33 | </Appearance> |
| 34 | <Box size='1.0 0.00001 1.0'/> |
| 35 | </Shape> |
| 36 | </Transform> |
| 37 | <Transform translation='0.0 0.47619 0.0'> |
| 38 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 39 | <Shape> |
| 40 | <Appearance> |
| 41 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 42 | </Appearance> |
| 43 | <Text string='"0.0"'> |
| 44 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 45 | </Text> |
| 46 | </Shape> |
| 47 | </Billboard> |
| 48 | </Transform> |
| 49 | <Transform translation='1.0 0.519779 0.0'> |
| 50 | <Shape> |
| 51 | <Appearance> |
| 52 | <Material diffuseColor='0.207912 0.0 0.792089'/> |
| 53 | </Appearance> |
| 54 | <Box size='1.0 1.039558 1.0'/> |
| 55 | </Shape> |
| 56 | </Transform> |
| 57 | <Transform translation='1.0 1.515748 0.0'> |
| 58 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 59 | <Shape> |
| 60 | <Appearance> |
| 61 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 62 | </Appearance> |
| 63 | <Text string='"1.0"'> |
| 64 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 65 | </Text> |
| 66 | </Shape> |
| 67 | </Billboard> |
| 68 | </Transform> |
| 69 | <Transform translation='2.0 1.016841 0.0'> |
| 70 | <Shape> |
| 71 | <Appearance> |
| 72 | <Material diffuseColor='0.406736 0.0 0.593264'/> |
| 73 | </Appearance> |
| 74 | <Box size='1.0 2.033682 1.0'/> |
| 75 | </Shape> |
| 76 | </Transform> |
| 77 | <Transform translation='2.0 2.509872 0.0'> |
| 78 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 79 | <Shape> |
| 80 | <Appearance> |
| 81 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 82 | </Appearance> |
| 83 | <Text string='"2.0"'> |
| 84 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 85 | </Text> |
| 86 | </Shape> |
| 87 | </Billboard> |
| 88 | </Transform> |
| 89 | <Transform translation='3.0 1.469462 0.0'> |
| 90 | <Shape> |
| 91 | <Appearance> |
| 92 | <Material diffuseColor='0.587785 0.0 0.412215'/> |
| 93 | </Appearance> |
| 94 | <Box size='1.0 2.938924 1.0'/> |
| 95 | </Shape> |
| 96 | </Transform> |
| 97 | <Transform translation='3.0 3.415115 0.0'> |
| 98 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 99 | <Shape> |
| 100 | <Appearance> |
| 101 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 102 | </Appearance> |
| 103 | <Text string='"2.9"'> |
| 104 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 105 | </Text> |
| 106 | </Shape> |
| 107 | </Billboard> |
| 108 | </Transform> |
| 109 | <Transform translation='4.0 1.857861 0.0'> |
| 110 | <Shape> |
| 111 | <Appearance> |
| 112 | <Material diffuseColor='0.743144 0.0 0.256856'/> |
| 113 | </Appearance> |
| 114 | <Box size='1.0 3.715722 1.0'/> |
| 115 | </Shape> |
| 116 | </Transform> |
| 117 | <Transform translation='4.0 4.191912 0.0'> |
| 118 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 119 | <Shape> |
| 120 | <Appearance> |
| 121 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 122 | </Appearance> |
| 123 | <Text string='"3.7"'> |
| 124 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 125 | </Text> |
| 126 | </Shape> |
| 127 | </Billboard> |
| 128 | </Transform> |
| 129 | <Transform translation='5.0 2.165062 0.0'> |
| 130 | <Shape> |
| 131 | <Appearance> |
| 132 | <Material diffuseColor='0.866025 0.0 0.133975'/> |
| 133 | </Appearance> |
| 134 | <Box size='1.0 4.330125 1.0'/> |
| 135 | </Shape> |
| 136 | </Transform> |
| 137 | <Transform translation='5.0 4.806315 0.0'> |
| 138 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 139 | <Shape> |
| 140 | <Appearance> |
| 141 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 142 | </Appearance> |
| 143 | <Text string='"4.3"'> |
| 144 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 145 | </Text> |
| 146 | </Shape> |
| 147 | </Billboard> |
| 148 | </Transform> |
| 149 | <Transform translation='6.0 2.37764 0.0'> |
| 150 | <Shape> |
| 151 | <Appearance> |
| 152 | <Material diffuseColor='0.951056 0.0 0.048944'/> |
| 153 | </Appearance> |
| 154 | <Box size='1.0 4.755281 1.0'/> |
| 155 | </Shape> |
| 156 | </Transform> |
| 157 | <Transform translation='6.0 5.231471 0.0'> |
| 158 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 159 | <Shape> |
| 160 | <Appearance> |
| 161 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 162 | </Appearance> |
| 163 | <Text string='"4.8"'> |
| 164 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 165 | </Text> |
| 166 | </Shape> |
| 167 | </Billboard> |
| 168 | </Transform> |
| 169 | <Transform translation='7.0 2.486305 0.0'> |
| 170 | <Shape> |
| 171 | <Appearance> |
| 172 | <Material diffuseColor='0.994522 0.0 0.005478'/> |
| 173 | </Appearance> |
| 174 | <Box size='1.0 4.972609 1.0'/> |
| 175 | </Shape> |
| 176 | </Transform> |
| 177 | <Transform translation='7.0 5.4488 0.0'> |
| 178 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 179 | <Shape> |
| 180 | <Appearance> |
| 181 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 182 | </Appearance> |
| 183 | <Text string='"5.0"'> |
| 184 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 185 | </Text> |
| 186 | </Shape> |
| 187 | </Billboard> |
| 188 | </Transform> |
| 189 | <Transform translation='8.0 2.486305 0.0'> |
| 190 | <Shape> |
| 191 | <Appearance> |
| 192 | <Material diffuseColor='0.994522 0.0 0.005478'/> |
| 193 | </Appearance> |
| 194 | <Box size='1.0 4.97261 1.0'/> |
| 195 | </Shape> |
| 196 | </Transform> |
| 197 | <Transform translation='8.0 5.4488 0.0'> |
| 198 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 199 | <Shape> |
| 200 | <Appearance> |
| 201 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 202 | </Appearance> |
| 203 | <Text string='"5.0"'> |
| 204 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 205 | </Text> |
| 206 | </Shape> |
| 207 | </Billboard> |
| 208 | </Transform> |
| 209 | <Transform translation='9.0 2.377643 0.0'> |
| 210 | <Shape> |
| 211 | <Appearance> |
| 212 | <Material diffuseColor='0.951057 0.0 0.048943'/> |
| 213 | </Appearance> |
| 214 | <Box size='1.0 4.755285 1.0'/> |
| 215 | </Shape> |
| 216 | </Transform> |
| 217 | <Transform translation='9.0 5.231476 0.0'> |
| 218 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 219 | <Shape> |
| 220 | <Appearance> |
| 221 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 222 | </Appearance> |
| 223 | <Text string='"4.8"'> |
| 224 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 225 | </Text> |
| 226 | </Shape> |
| 227 | </Billboard> |
| 228 | </Transform> |
| 229 | <Transform translation='10.0 2.165066 0.0'> |
| 230 | <Shape> |
| 231 | <Appearance> |
| 232 | <Material diffuseColor='0.866026 0.0 0.133974'/> |
| 233 | </Appearance> |
| 234 | <Box size='1.0 4.330132 1.0'/> |
| 235 | </Shape> |
| 236 | </Transform> |
| 237 | <Transform translation='10.0 4.806322 0.0'> |
| 238 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 239 | <Shape> |
| 240 | <Appearance> |
| 241 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 242 | </Appearance> |
| 243 | <Text string='"4.3"'> |
| 244 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 245 | </Text> |
| 246 | </Shape> |
| 247 | </Billboard> |
| 248 | </Transform> |
| 249 | <Transform translation='11.0 1.857865 0.0'> |
| 250 | <Shape> |
| 251 | <Appearance> |
| 252 | <Material diffuseColor='0.743146 0.0 0.256854'/> |
| 253 | </Appearance> |
| 254 | <Box size='1.0 3.71573 1.0'/> |
| 255 | </Shape> |
| 256 | </Transform> |
| 257 | <Transform translation='11.0 4.191921 0.0'> |
| 258 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 259 | <Shape> |
| 260 | <Appearance> |
| 261 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 262 | </Appearance> |
| 263 | <Text string='"3.7"'> |
| 264 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 265 | </Text> |
| 266 | </Shape> |
| 267 | </Billboard> |
| 268 | </Transform> |
| 269 | <Transform translation='12.0 1.469467 0.0'> |
| 270 | <Shape> |
| 271 | <Appearance> |
| 272 | <Material diffuseColor='0.587787 0.0 0.412213'/> |
| 273 | </Appearance> |
| 274 | <Box size='1.0 2.938935 1.0'/> |
| 275 | </Shape> |
| 276 | </Transform> |
| 277 | <Transform translation='12.0 3.415125 0.0'> |
| 278 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 279 | <Shape> |
| 280 | <Appearance> |
| 281 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 282 | </Appearance> |
| 283 | <Text string='"2.9"'> |
| 284 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 285 | </Text> |
| 286 | </Shape> |
| 287 | </Billboard> |
| 288 | </Transform> |
| 289 | <Transform translation='13.0 1.016847 0.0'> |
| 290 | <Shape> |
| 291 | <Appearance> |
| 292 | <Material diffuseColor='0.406739 0.0 0.593261'/> |
| 293 | </Appearance> |
| 294 | <Box size='1.0 2.033694 1.0'/> |
| 295 | </Shape> |
| 296 | </Transform> |
| 297 | <Transform translation='13.0 2.509884 0.0'> |
| 298 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 299 | <Shape> |
| 300 | <Appearance> |
| 301 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 302 | </Appearance> |
| 303 | <Text string='"2.0"'> |
| 304 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 305 | </Text> |
| 306 | </Shape> |
| 307 | </Billboard> |
| 308 | </Transform> |
| 309 | <Transform translation='14.0 0.519785 0.0'> |
| 310 | <Shape> |
| 311 | <Appearance> |
| 312 | <Material diffuseColor='0.207914 0.0 0.792086'/> |
| 313 | </Appearance> |
| 314 | <Box size='1.0 1.03957 1.0'/> |
| 315 | </Shape> |
| 316 | </Transform> |
| 317 | <Transform translation='14.0 1.51576 0.0'> |
| 318 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 319 | <Shape> |
| 320 | <Appearance> |
| 321 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 322 | </Appearance> |
| 323 | <Text string='"1.0"'> |
| 324 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 325 | </Text> |
| 326 | </Shape> |
| 327 | </Billboard> |
| 328 | </Transform> |
| 329 | <Transform translation='15.0 6.0E-6 0.0'> |
| 330 | <Shape> |
| 331 | <Appearance> |
| 332 | <!-- diffuseColor value originally 3.0E-6 0.0 0.999997, simplified to avoid schema/regex validation error [0..1] --> |
| 333 | <Material diffuseColor='0 0 1'/> |
| 334 | </Appearance> |
| 335 | <Box size='1.0 1.3E-5 1.0'/> |
| 336 | </Shape> |
| 337 | </Transform> |
| 338 | <Transform translation='15.0 0.476203 0.0'> |
| 339 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 340 | <Shape> |
| 341 | <Appearance> |
| 342 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 343 | </Appearance> |
| 344 | <Text string='"0.0"'> |
| 345 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 346 | </Text> |
| 347 | </Shape> |
| 348 | </Billboard> |
| 349 | </Transform> |
| 350 | <Transform translation='16.0 -0.519772 0.0'> |
| 351 | <Shape> |
| 352 | <Appearance> |
| 353 | <Material diffuseColor='0.207909 0.0 0.792091'/> |
| 354 | </Appearance> |
| 355 | <Box size='1.0 1.039545 1.0'/> |
| 356 | </Shape> |
| 357 | </Transform> |
| 358 | <Transform translation='16.0 -1.515735 0.0'> |
| 359 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 360 | <Shape> |
| 361 | <Appearance> |
| 362 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 363 | </Appearance> |
| 364 | <Text string='"-1.0"'> |
| 365 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 366 | </Text> |
| 367 | </Shape> |
| 368 | </Billboard> |
| 369 | </Transform> |
| 370 | <Transform translation='17.0 -1.016835 0.0'> |
| 371 | <Shape> |
| 372 | <Appearance> |
| 373 | <Material diffuseColor='0.406734 0.0 0.593266'/> |
| 374 | </Appearance> |
| 375 | <Box size='1.0 2.033669 1.0'/> |
| 376 | </Shape> |
| 377 | </Transform> |
| 378 | <Transform translation='17.0 -2.50986 0.0'> |
| 379 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 380 | <Shape> |
| 381 | <Appearance> |
| 382 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 383 | </Appearance> |
| 384 | <Text string='"-2.0"'> |
| 385 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 386 | </Text> |
| 387 | </Shape> |
| 388 | </Billboard> |
| 389 | </Transform> |
| 390 | <Transform translation='18.0 -1.469457 0.0'> |
| 391 | <Shape> |
| 392 | <Appearance> |
| 393 | <Material diffuseColor='0.587783 0.0 0.412217'/> |
| 394 | </Appearance> |
| 395 | <Box size='1.0 2.938913 1.0'/> |
| 396 | </Shape> |
| 397 | </Transform> |
| 398 | <Transform translation='18.0 -3.415104 0.0'> |
| 399 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 400 | <Shape> |
| 401 | <Appearance> |
| 402 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 403 | </Appearance> |
| 404 | <Text string='"-2.9"'> |
| 405 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 406 | </Text> |
| 407 | </Shape> |
| 408 | </Billboard> |
| 409 | </Transform> |
| 410 | <Transform translation='19.0 -1.857857 0.0'> |
| 411 | <Shape> |
| 412 | <Appearance> |
| 413 | <Material diffuseColor='0.743143 0.0 0.256857'/> |
| 414 | </Appearance> |
| 415 | <Box size='1.0 3.715713 1.0'/> |
| 416 | </Shape> |
| 417 | </Transform> |
| 418 | <Transform translation='19.0 -4.191904 0.0'> |
| 419 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 420 | <Shape> |
| 421 | <Appearance> |
| 422 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 423 | </Appearance> |
| 424 | <Text string='"-3.7"'> |
| 425 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 426 | </Text> |
| 427 | </Shape> |
| 428 | </Billboard> |
| 429 | </Transform> |
| 430 | <Transform translation='20.0 -2.165059 0.0'> |
| 431 | <Shape> |
| 432 | <Appearance> |
| 433 | <Material diffuseColor='0.866024 0.0 0.133976'/> |
| 434 | </Appearance> |
| 435 | <Box size='1.0 4.330118 1.0'/> |
| 436 | </Shape> |
| 437 | </Transform> |
| 438 | <Transform translation='20.0 -4.806308 0.0'> |
| 439 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 440 | <Shape> |
| 441 | <Appearance> |
| 442 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 443 | </Appearance> |
| 444 | <Text string='"-4.3"'> |
| 445 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 446 | </Text> |
| 447 | </Shape> |
| 448 | </Billboard> |
| 449 | </Transform> |
| 450 | <Transform translation='21.0 -2.377639 0.0'> |
| 451 | <Shape> |
| 452 | <Appearance> |
| 453 | <Material diffuseColor='0.951055 0.0 0.048945'/> |
| 454 | </Appearance> |
| 455 | <Box size='1.0 4.755277 1.0'/> |
| 456 | </Shape> |
| 457 | </Transform> |
| 458 | <Transform translation='21.0 -5.231468 0.0'> |
| 459 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 460 | <Shape> |
| 461 | <Appearance> |
| 462 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 463 | </Appearance> |
| 464 | <Text string='"-4.8"'> |
| 465 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 466 | </Text> |
| 467 | </Shape> |
| 468 | </Billboard> |
| 469 | </Transform> |
| 470 | <Transform translation='22.0 -2.486304 0.0'> |
| 471 | <Shape> |
| 472 | <Appearance> |
| 473 | <Material diffuseColor='0.994521 0.0 0.005479'/> |
| 474 | </Appearance> |
| 475 | <Box size='1.0 4.972608 1.0'/> |
| 476 | </Shape> |
| 477 | </Transform> |
| 478 | <Transform translation='22.0 -5.448798 0.0'> |
| 479 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 480 | <Shape> |
| 481 | <Appearance> |
| 482 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 483 | </Appearance> |
| 484 | <Text string='"-5.0"'> |
| 485 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 486 | </Text> |
| 487 | </Shape> |
| 488 | </Billboard> |
| 489 | </Transform> |
| 490 | <Transform translation='23.0 -2.486306 0.0'> |
| 491 | <Shape> |
| 492 | <Appearance> |
| 493 | <Material diffuseColor='0.994522 0.0 0.005478'/> |
| 494 | </Appearance> |
| 495 | <Box size='1.0 4.972611 1.0'/> |
| 496 | </Shape> |
| 497 | </Transform> |
| 498 | <Transform translation='23.0 -5.448802 0.0'> |
| 499 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 500 | <Shape> |
| 501 | <Appearance> |
| 502 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 503 | </Appearance> |
| 504 | <Text string='"-5.0"'> |
| 505 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 506 | </Text> |
| 507 | </Shape> |
| 508 | </Billboard> |
| 509 | </Transform> |
| 510 | <Transform translation='24.0 -2.377645 0.0'> |
| 511 | <Shape> |
| 512 | <Appearance> |
| 513 | <Material diffuseColor='0.951058 0.0 0.048942'/> |
| 514 | </Appearance> |
| 515 | <Box size='1.0 4.755289 1.0'/> |
| 516 | </Shape> |
| 517 | </Transform> |
| 518 | <Transform translation='24.0 -5.23148 0.0'> |
| 519 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 520 | <Shape> |
| 521 | <Appearance> |
| 522 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 523 | </Appearance> |
| 524 | <Text string='"-4.8"'> |
| 525 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 526 | </Text> |
| 527 | </Shape> |
| 528 | </Billboard> |
| 529 | </Transform> |
| 530 | <Transform translation='25.0 -2.165069 0.0'> |
| 531 | <Shape> |
| 532 | <Appearance> |
| 533 | <Material diffuseColor='0.866028 0.0 0.133972'/> |
| 534 | </Appearance> |
| 535 | <Box size='1.0 4.330138 1.0'/> |
| 536 | </Shape> |
| 537 | </Transform> |
| 538 | <Transform translation='25.0 -4.806329 0.0'> |
| 539 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 540 | <Shape> |
| 541 | <Appearance> |
| 542 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 543 | </Appearance> |
| 544 | <Text string='"-4.3"'> |
| 545 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 546 | </Text> |
| 547 | </Shape> |
| 548 | </Billboard> |
| 549 | </Transform> |
| 550 | <Transform translation='26.0 -1.85787 0.0'> |
| 551 | <Shape> |
| 552 | <Appearance> |
| 553 | <Material diffuseColor='0.743148 0.0 0.256852'/> |
| 554 | </Appearance> |
| 555 | <Box size='1.0 3.715739 1.0'/> |
| 556 | </Shape> |
| 557 | </Transform> |
| 558 | <Transform translation='26.0 -4.19193 0.0'> |
| 559 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 560 | <Shape> |
| 561 | <Appearance> |
| 562 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 563 | </Appearance> |
| 564 | <Text string='"-3.7"'> |
| 565 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 566 | </Text> |
| 567 | </Shape> |
| 568 | </Billboard> |
| 569 | </Transform> |
| 570 | <Transform translation='27.0 -1.469473 0.0'> |
| 571 | <Shape> |
| 572 | <Appearance> |
| 573 | <Material diffuseColor='0.587789 0.0 0.412211'/> |
| 574 | </Appearance> |
| 575 | <Box size='1.0 2.938946 1.0'/> |
| 576 | </Shape> |
| 577 | </Transform> |
| 578 | <Transform translation='27.0 -3.415136 0.0'> |
| 579 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 580 | <Shape> |
| 581 | <Appearance> |
| 582 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 583 | </Appearance> |
| 584 | <Text string='"-2.9"'> |
| 585 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 586 | </Text> |
| 587 | </Shape> |
| 588 | </Billboard> |
| 589 | </Transform> |
| 590 | <Transform translation='28.0 -1.016852 0.0'> |
| 591 | <Shape> |
| 592 | <Appearance> |
| 593 | <Material diffuseColor='0.406741 0.0 0.593259'/> |
| 594 | </Appearance> |
| 595 | <Box size='1.0 2.033704 1.0'/> |
| 596 | </Shape> |
| 597 | </Transform> |
| 598 | <Transform translation='28.0 -2.509895 0.0'> |
| 599 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 600 | <Shape> |
| 601 | <Appearance> |
| 602 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 603 | </Appearance> |
| 604 | <Text string='"-2.0"'> |
| 605 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 606 | </Text> |
| 607 | </Shape> |
| 608 | </Billboard> |
| 609 | </Transform> |
| 610 | <Transform translation='29.0 -0.519791 0.0'> |
| 611 | <Shape> |
| 612 | <Appearance> |
| 613 | <Material diffuseColor='0.207916 0.0 0.792084'/> |
| 614 | </Appearance> |
| 615 | <Box size='1.0 1.039582 1.0'/> |
| 616 | </Shape> |
| 617 | </Transform> |
| 618 | <Transform translation='29.0 -1.515773 0.0'> |
| 619 | <Billboard axisOfRotation='0.0 0.0 0.0'> |
| 620 | <Shape> |
| 621 | <Appearance> |
| 622 | <Material diffuseColor='0.8 0.8 0.0'/> |
| 623 | </Appearance> |
| 624 | <Text string='"-1.0"'> |
| 625 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.454545'/> |
| 626 | </Text> |
| 627 | </Shape> |
| 628 | </Billboard> |
| 629 | </Transform> |
| 630 | </Transform> |
| 631 | </Scene> |
| 632 | </X3D> |
<!--
Color-coding legend: X3D terminology
<X3dNode field='value'/>
matches XML terminology
<XmlElement attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->