| 16 X3D Models |
X3D Model Descriptions |

|
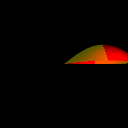
Elevation Grid Example
|
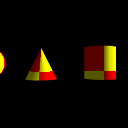
Map a PixelTexture image to an ElevationGrid. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). An ElevationGrid is default texture mapped by aligning the S (horizontal) axis of the PixelTexture with the X axis of the ElevationGrid and the T (vertical) axis of the PixelTexture with the Z axis of the ElevationGrid. The bottom of the PixelTexture coincides with the first row of grid points and the top of the PixelTexture maps to the last row of grid points. Point (0,0) of the image should correspond to the first grid point on the ElevationGrid, and image point (1,1) should correspond to the last point on the ElevationGrid. |

|
Extrusion Example
|
Map a PixelTexture image to an Extrusion. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). A PixelTexture is applied to an Extrusion by aligning the bottom of the PixelTexture with the first cross-section at the first spint point, and the top of the PixelTexture coincides with the last cross-section at the last spine point. The left side of the PixelTexture is aligned with the first cross-section point of all spine points, and the right side of the PixelTexture coincides with the last cross-section point for all spine points. For the ends of the extrusion, The PixelTexture will map with the S (horizontal) texture axis aligning with the X axis of the cap, and the T (vertical) texture axis aligning with the Z axis of the cap. |

|
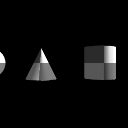
greyscale
|
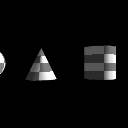
Test browser ability to map greyscale pixel values to geometry. A greyscale checkerboard of four squares should map onto a sphere, cone, box and box. The lower left and upper right squares are white, and the upper left and lower right squares are grey. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
greyscale alpha
|
Test browser ability to map greyscale plus alpha opacity pixel values to geometry. A greyscale checkerboard of four squares should map onto a sphere, cone, box and cylinder. The lower left and upper right squares are white, and the upper left and lower right squares are transparent. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
greyscale Color
|
Test browser ability to combine a greyscale PixelTexture image and a "red" Color node onto the faces of primative geometry. A combined red and greyscale version of the checkerboard image should map onto a sphere, cone, box and cylinder. The lower left and upper right squares in the checkerboard are red, and the upper left and lower right squares are reddish-grey. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
greyscale diffuse Color
|
Test browser ability to combine a greyscale PixelTexture with the diffuseColor value of a Material node. By adding a "red" diffuseColor to all geometry primitives, a "red" greyscale version of the "checkerboard" should map onto a sphere, cone, box and cylinder. The lower left and upper right squares in the checkerboard are red, and the upper left and lower right squares are reddish-grey. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
Indexed Face Set Example
|
Test of mapping a PixelTexture image to an IndexedFaceSet with three unequal length bounding box sides. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). The PixelTexture should map to an IndexedFaceSet geometry by projecting the image through the geometry bounding box face with the long and second-longest axes, and onto the IndexedFaceSetgeometry. A horizontally reversed PixelTexture is mapped to the opposite side of the IndexedFaceSet. Geometry faces between the front and back are smeared with the projected end-pixels of the PixelTexture. The PixelTextures S axis is scaled to the long horizontal size of the bouding box. Any PixelTexture pixels extending beyond the geometry in the +T direction are removed to prevent image wharping. As a result, the top of the PixelTexture should appear chopped off |

|
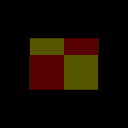
Pixel Texture 256
|
Test browser ability to display a PixelTexture of 256 by 256 pixels on a geometry. A checkerboard of four colored squares: lower left (red), lower right (yellow), uppser left (yellow) and upper right (red) map onto each face of the cube. |

|
repeats
|
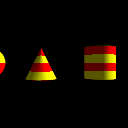
Test browser default ability to repeat a half-scale PixelTexture horizontally only to fill aprimitive geometry. Two side-by-side checkerboards should appear at the base of all geometry faces. The lower left and upper right squares in the checkerboard are red, and the upper left and lower right squares are yellow. The remaining portion of each face of each geometry will be vertically "smeared" with the last pixels along the top edge of the checkerboards. |

|
repeatt
|
Test browser default ability to repeat a half-scale PixelTexture vertically only to fill a primitive geometry. Two vertical checkerboards should appear on the left side of all geometry faces. The lower left and upper right squares in the checkerboard are red, and the upper left and lower right squares are yellow. The remaining portion of each face of each geometry will be horizontally "smeared" with the last pixels along the right edge of the checkerboards. |

|
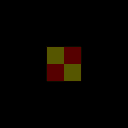
rgb
|
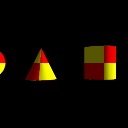
Test browser ability to map full RGB color pixel values to geometry. A checkerboard of four colored squares: lower left (red), lower right (yellow), uppser left (yellow) and upper right (red) map onto the faces of all geometry. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
rgb alpha
|
Test browser ability to map a RGB plus alpha opacity to geometry. A checkerboard of four colored squares: lower left (red), lower right (transparent), uppser left (transparent) and upper right (red) map onto the faces of all geometry. For the sphere, the texture should cover the entire surface, and wrap counterclockwise from the back of the sphere. For the cone, the texture should wrap counterclockwise (from above) starting at the back of the cone. A circle cutout of the texture is applied right side up to the base of the cone when the cone is tilted toward the -z axis. For the cylinder, the texture should wrap counterclockwise (from above) starting at the back of the cylinder. A circle cutout of the texture is applied right side up to the top and bottom caps of the cylinder. For the box, the texture should be applied right side up in its entirety to each face of the box. |

|
st
|
Test browser default ability to repeat a half-scale PixelTexture horizontally and vertically to fill a primitive geometry. Four checkerboards should appear on the left side of all geometry faces. The lower left and upper right squares in the checkerboard are red, and the upper left and lower right squares are yellow. |

|
threesides
|
Test of mappping a PixelTexture image to an IndexedFaceSet with three equal length bounding box sides. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). The bounding box for this geometry is equal length on all sides. By default the PixelTexture should map the S (horizontal) axis to the X axis, and the T (vertical) axis to the Y axis. The PixelTexture should map horizontally to the front and rear faces of the IndexedFaceSet. All remaining faces have the "smeared" end pixels of the front and rear textures. |

|
twosidesbig
|
Test of mapping a PixelTexture image to an IndexedFaceSet with two long equal length bounding box sides. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). The bounding box for this geometry has two equal length long sides (Y and Z) and one short side (X). The PixelTexture will be projected onto the bounding box with the S (image horizontal) axis parallel with the Y axis, the T (image vertical) axis parallel to the Z axis. The result: the PixelTexture should appear "sideways" on the sides of the IndexedFaceSet, with the bottom of the logo along the Y axis, and image point (0,0) at the lower end of the Y axis. All remaining faces have the "smeared" end pixels of the front and rear textures each face of the box. |

|
twosidessmall
|
Test of mapping a PixelTexture image to an IndexedFaceSet with two short equal length bounding box sides. The PixelTexture is RED (lower left quarter), YELLOW (lower right quarter), YELLOW (upper left quarter) and RED (upper right quarter). The bounding box for this geometry has two equal length short sides (X and Y) and one longer side (Z). The PixelTexture will be projected onto the bounding box with the S axis corresponding to the long Z axis of the bounding box, and the T axis corresponding to the X axis. The result: the top and bottom of the IndexedFaceSet should have the PixelTexture image, with the bottom of the image along the Z axis, and image point (0,0) of the image at the -Z end of the box.. All remaining faces have the "smeared" end pixels of the front and rear textures |