<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.0//EN" "https://www.web3d.org/specifications/x3d-3.0.dtd">
 />
/>
 />
/>
 />
/>
 />
/>
 />
/>
 />
/>
 />
/>
 />
/>
| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.0//EN" "https://www.web3d.org/specifications/x3d-3.0.dtd">
|
| 3 | <X3D profile='Immersive' version='3.0' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.0.xsd'> |
| 4 | <head> |
| 5 | <component level='2' name='Geometry2D'/> |
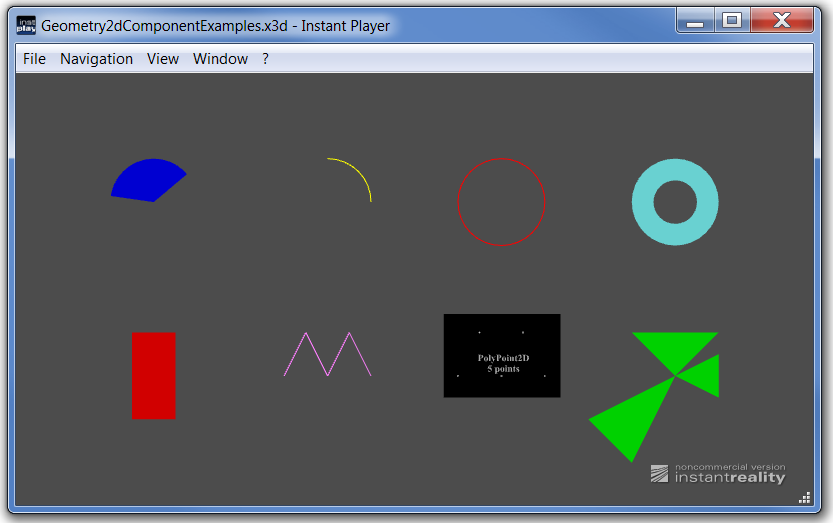
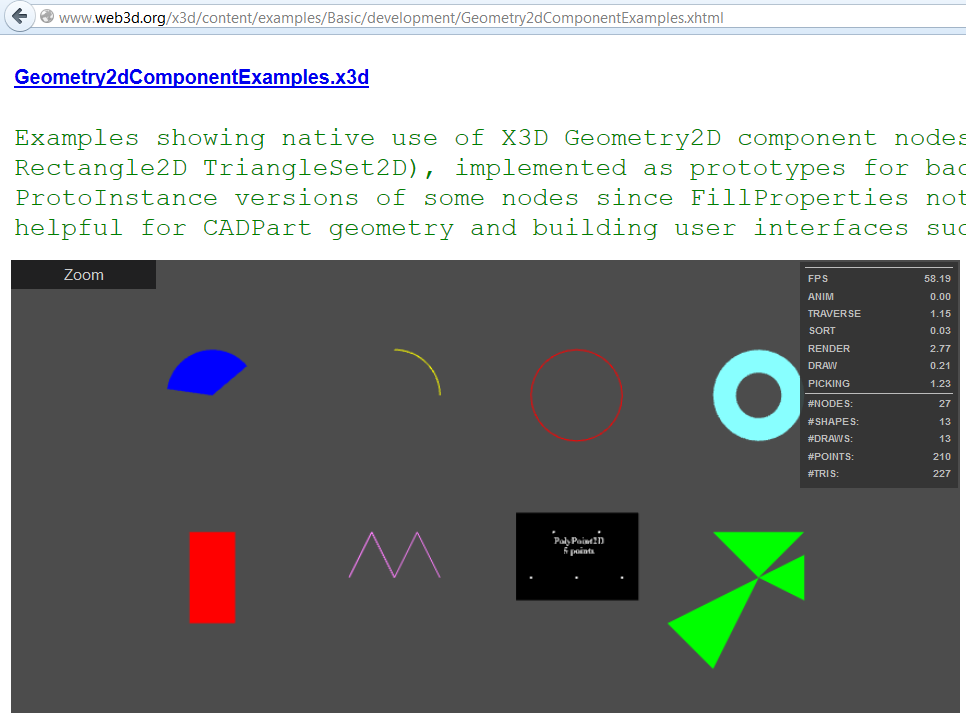
| 6 | <meta name='title' content='Geometry2dComponentExamples.x3d'/> |
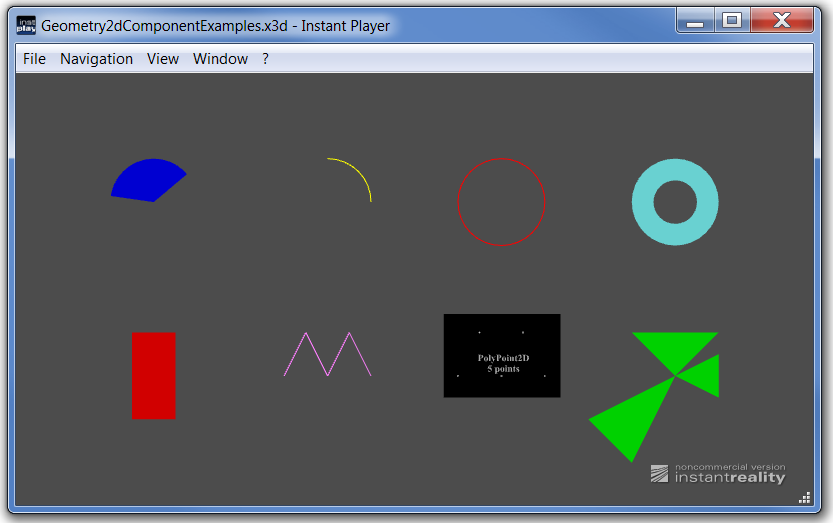
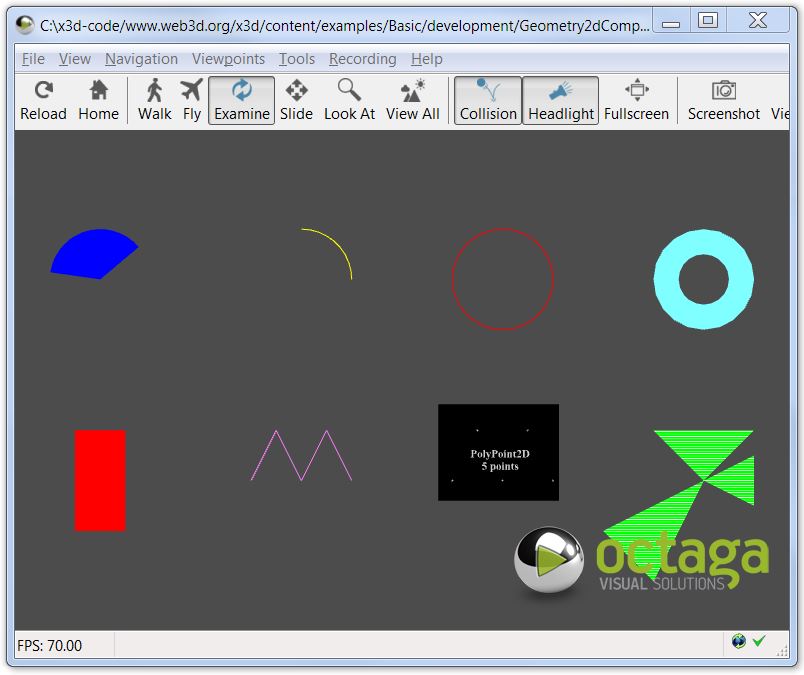
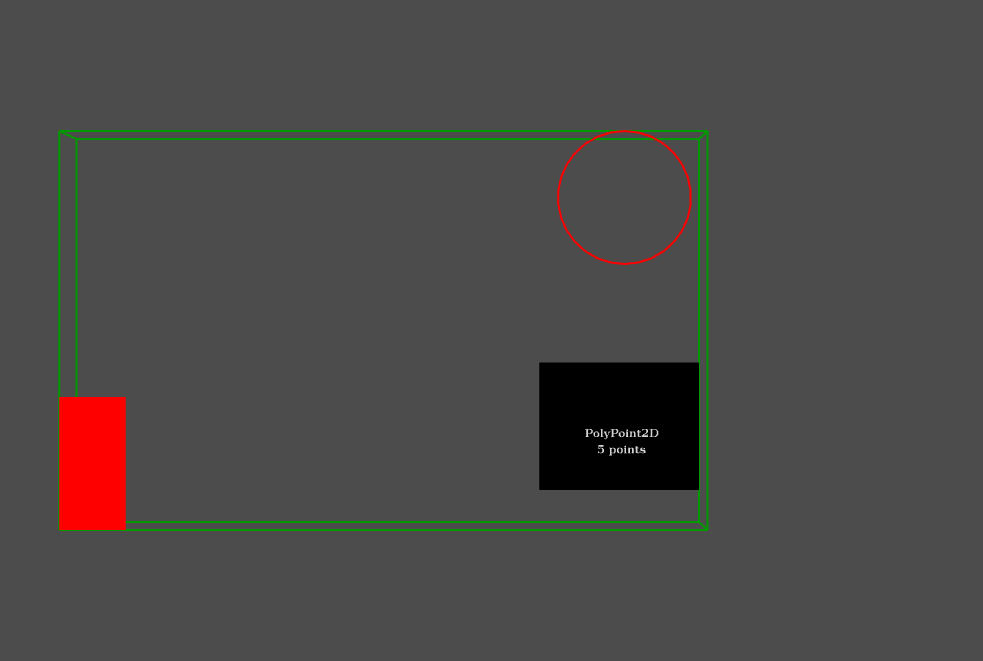
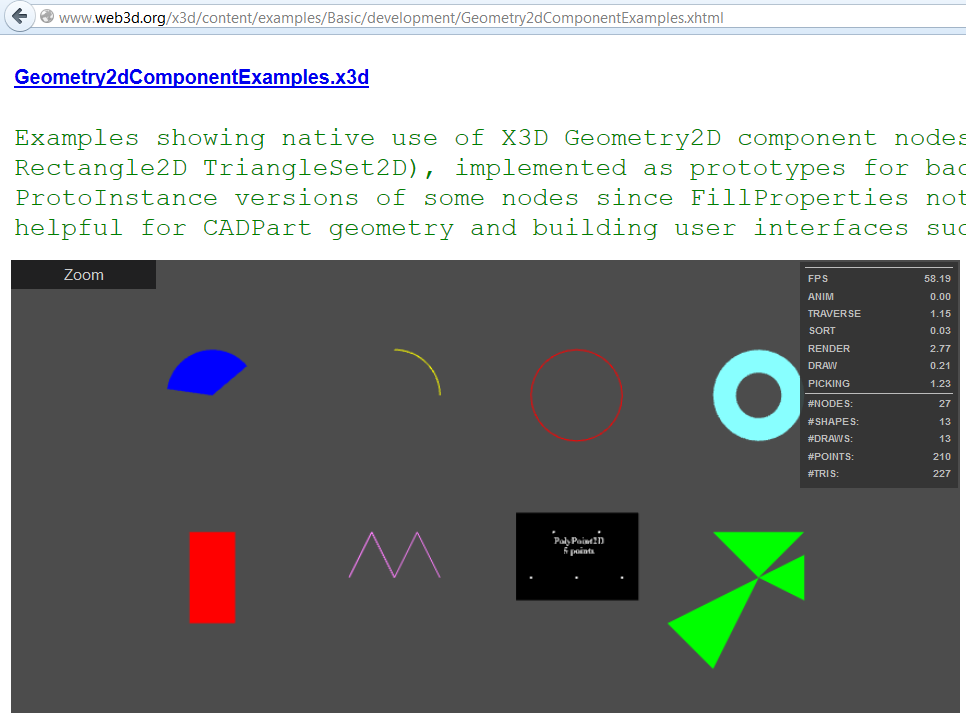
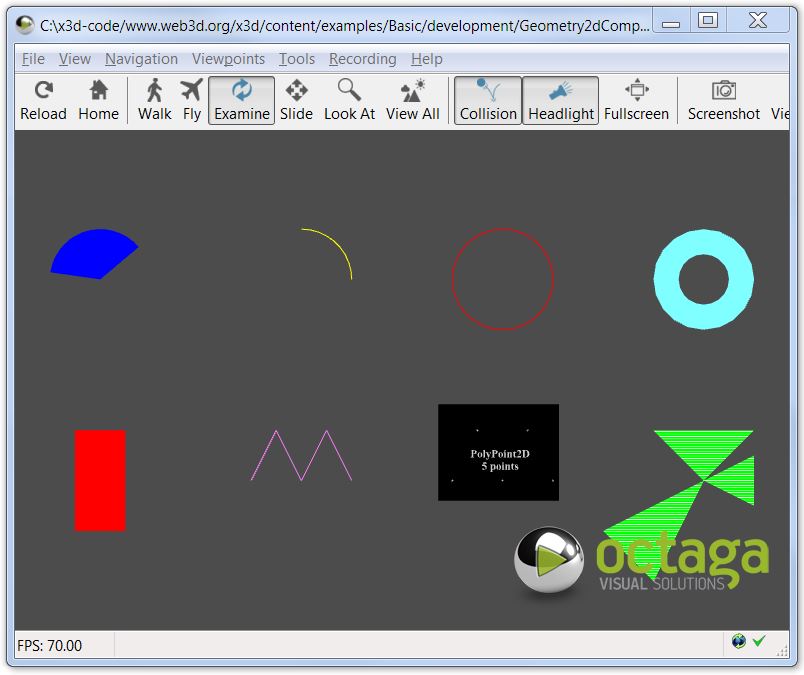
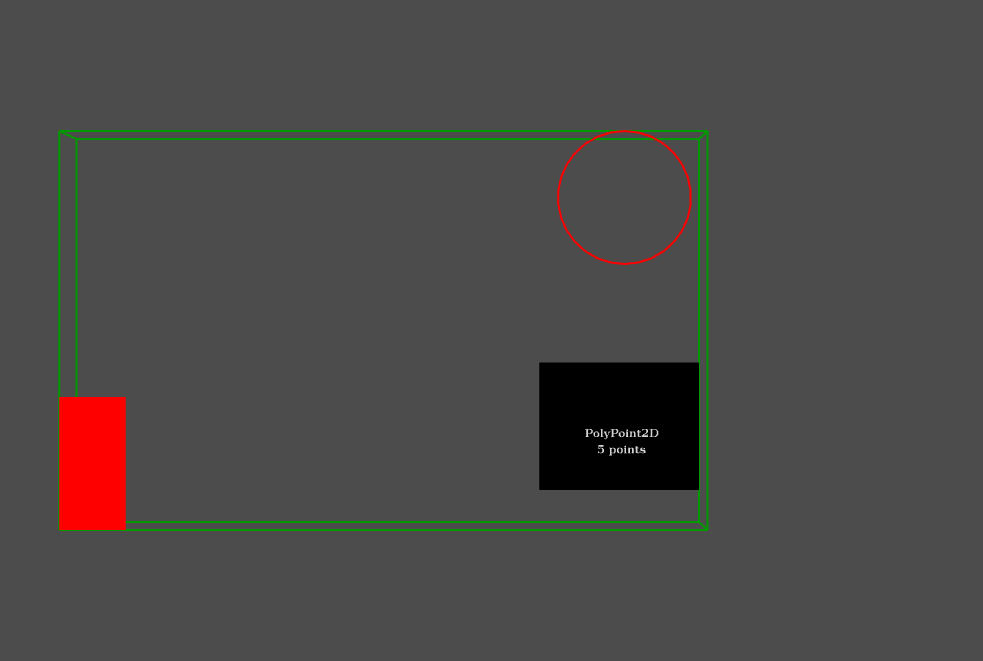
| 7 | <meta name='description' content='Examples showing native use of X3D Geometry2D component nodes (Arc2D ArcClose2D Circle2D Disk2D Polyline2D Polypoint2D Rectangle2D TriangleSet2D), implemented as prototypes for backwards compatibility with VRML 97. Also provides Unfilled ProtoInstance versions of some nodes since FillProperties not possible in VRML 97. 2D nodes are considered particularly helpful for CADPart geometry and building user interfaces such as Heads-Up Displays (HUDs).'/> |
| 8 | <meta name='creator' content='Christos Kalogrias, Don Brutzman, Ken Curtin, Duane Davis'/> |
| 9 | <meta name='created' content='16 November 2003'/> |
| 10 | <meta name='modified' content='20 October 2019'/> |
| 11 |
<meta name='Image' content='Geometry2dComponentExamplesBsContact.png' /> />
|
| 12 |
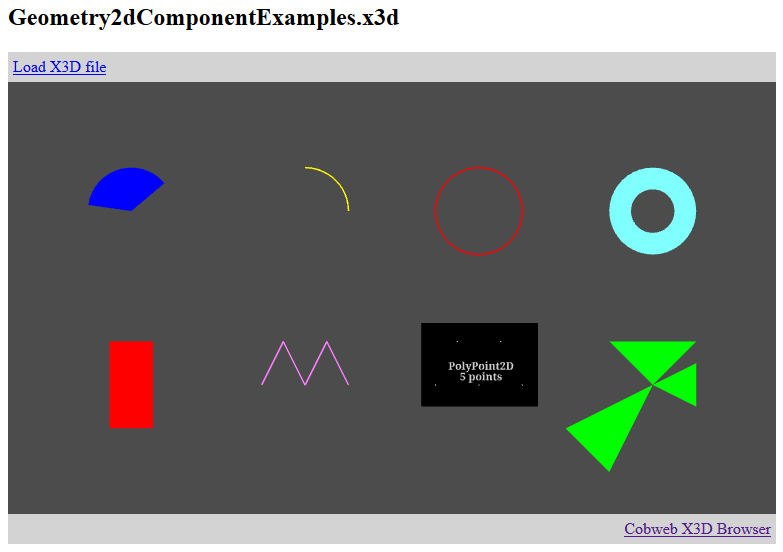
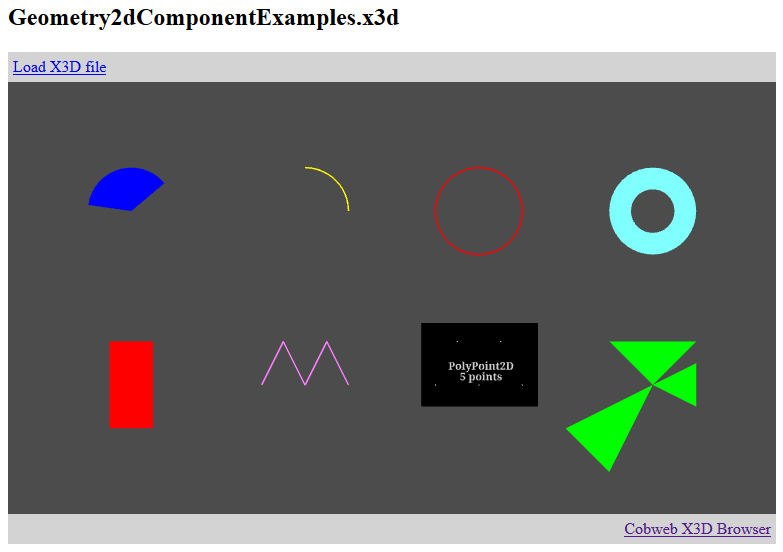
<meta name='Image' content='Geometry2dComponentExamplesCobweb.png' /> />
|
| 13 |
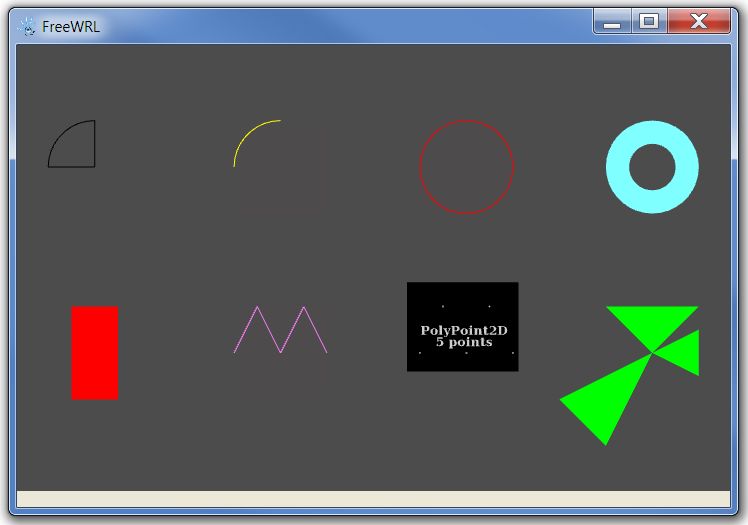
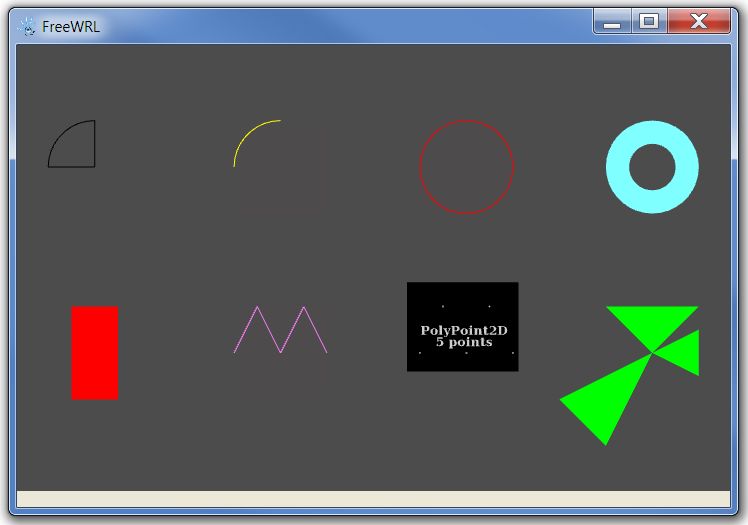
<meta name='Image' content='Geometry2dComponentExamplesFreeWRL.png' /> />
|
| 14 |
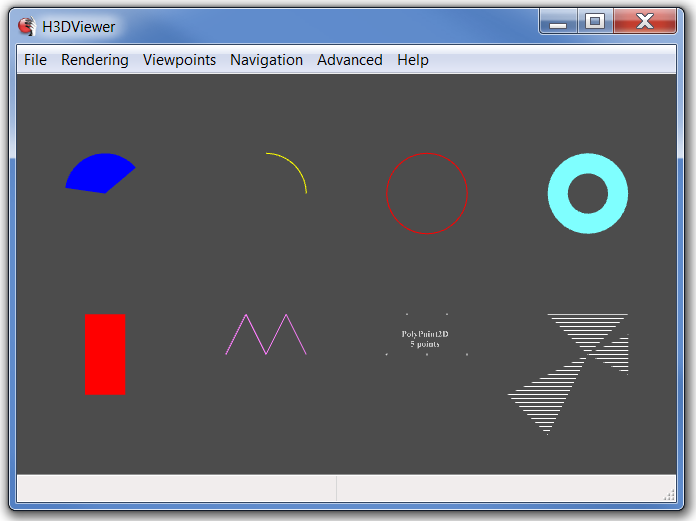
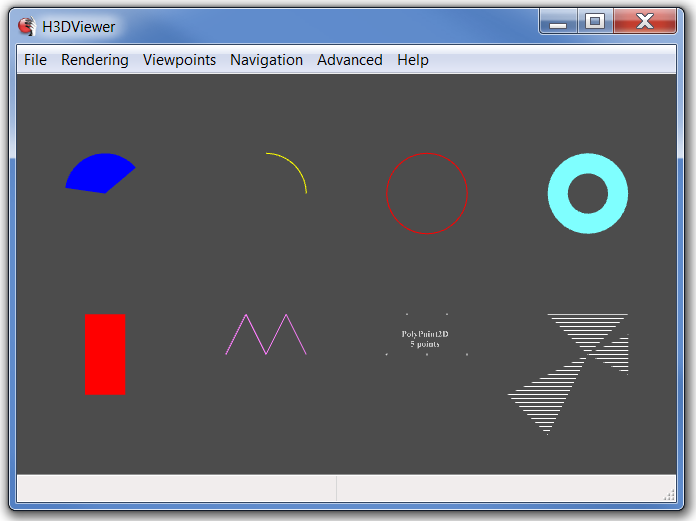
<meta name='Image' content='Geometry2dComponentExamplesH3dViewer.png' /> />
|
| 15 |
<meta name='Image' content='Geometry2dComponentExamplesInstantReality.png' /> />
|
| 16 |
<meta name='Image' content='Geometry2dComponentExamplesOctagaVS.png' /> />
|
| 17 |
<meta name='Image' content='Geometry2dComponentExamplesView3dScene.png' /> />
|
| 18 |
<meta name='Image' content='Geometry2dComponentExamplesX3DOM.png' /> />
|
| 19 | <meta name='reference' content='Geometry2dComponentExternProtos.x3d'/> |
| 20 | <meta name='reference' content='Geometry2dComponentPrototypes.x3d'/> |
| 21 | <meta name='reference' content='https://www.web3d.org/specifications/X3Dv4/ISO-IEC19775-1v4-IS/Part01/components/geometry2D.html'/> |
| 22 | <meta name='subject' content='Geometry2D component nodes (Arc2D ArcClose2D Circle2D Disk2D Polyline2D Polypoint2D Rectangle2D TriangleSet2D)'/> |
| 23 | <meta name='identifier' content='https://www.web3d.org/x3d/content/examples/Basic/development/Geometry2dComponentExamples.x3d'/> |
| 24 | <meta name='generator' content='X3D-Edit 3.3, https://savage.nps.edu/X3D-Edit'/> |
| 25 | <meta name='license' content='../license.html'/> |
| 26 | </head> |
| 27 | <Scene> |
| 28 | <!-- ==================== --> |
| 29 | <WorldInfo title='Geometry2dComponentExamples.x3d'/> |
| 30 | <Background groundColor='0.3 0.3 0.3' skyColor='0.3 0.3 0.3'/> |
| 31 | <Viewpoint description='Geometry2D Component Examples' position='0 0 12'/> |
| 32 | <!-- ==================== --> |
| 33 | <!-- Top row --> |
| 34 | <Transform translation='-6 2 0'> |
| 35 | <TouchSensor description='ArcClose2D'/> |
| 36 | <Shape> |
| 37 | <ArcClose2D closureType='PIE' endAngle='3.0' startAngle='0.7'/> |
| 38 | <!-- default radius='1' --> |
| 39 | <Appearance> |
| 40 | <Material diffuseColor='0 0 1' emissiveColor='0 0 1'/> |
| 41 | </Appearance> |
| 42 | </Shape> |
| 43 | </Transform> |
| 44 | <Transform translation='-2 2 0'> |
| 45 | <TouchSensor description='Arc2D'/> |
| 46 | <Shape> |
| 47 | <Arc2D/> |
| 48 | <!-- default radius='1' startAngle='0' --> |
| 49 | <Appearance> |
| 50 | <Material emissiveColor='1 1 0'/> |
| 51 | </Appearance> |
| 52 | </Shape> |
| 53 |
<!-- Transform
TransparentBackdropForTouchSensor is a DEF node that has 2 USE nodes: USE_1, USE_2 -->
<Transform DEF='TransparentBackdropForTouchSensor' translation='0 0 -0.5'> |
| 54 | <Shape> |
| 55 | <Rectangle2D/> |
| 56 | <!-- default --> |
| 57 | <Appearance> |
| 58 | <Material diffuseColor='1 0 0' transparency='1'/> |
| 59 | </Appearance> |
| 60 | </Shape> |
| 61 | </Transform> |
| 62 | </Transform> |
| 63 | <Transform translation='2 2 0'> |
| 64 | <TouchSensor description='Circle2D'/> |
| 65 | <Shape> |
| 66 | <Circle2D/> |
| 67 | <!-- default radius='1' --> |
| 68 | <Appearance> |
| 69 | <Material emissiveColor='1 0 0'/> |
| 70 | </Appearance> |
| 71 | </Shape> |
| 72 | <Transform USE='TransparentBackdropForTouchSensor'/> |
| 73 | </Transform> |
| 74 | <Transform translation='6 2 0'> |
| 75 | <TouchSensor description='Disk2D'/> |
| 76 | <Shape> |
| 77 | <Disk2D innerRadius='0.5'/> |
| 78 | <!-- default outerRadius='1' --> |
| 79 | <Appearance> |
| 80 | <Material diffuseColor='0.5 1 1'/> |
| 81 | </Appearance> |
| 82 | </Shape> |
| 83 | </Transform> |
| 84 | <!-- ==================== --> |
| 85 | <!-- Bottom row --> |
| 86 | <Transform translation='-6 -2 0'> |
| 87 | <TouchSensor description='Rectangle2D'/> |
| 88 | <Shape> |
| 89 | <Rectangle2D size='1 2'/> |
| 90 | <Appearance> |
| 91 | <Material diffuseColor='1 0 0'/> |
| 92 | </Appearance> |
| 93 | </Shape> |
| 94 | </Transform> |
| 95 | <Transform translation='-2 -2 0'> |
| 96 | <TouchSensor description='Polyline2D'/> |
| 97 | <Shape> |
| 98 | <Polyline2D lineSegments='-1 0 -0.5 1 0 0 0.5 1 1 0'/> |
| 99 | <Appearance> |
| 100 | <Material diffuseColor='0 0 0' emissiveColor='1 0.5 1'/> |
| 101 | </Appearance> |
| 102 | </Shape> |
| 103 | <Transform USE='TransparentBackdropForTouchSensor'/> |
| 104 | </Transform> |
| 105 | <Transform translation='2 -2 0'> |
| 106 | <TouchSensor description='Polypoint2D'/> |
| 107 | <Shape> |
| 108 | <Polypoint2D point='-1 0 -0.5 1 0 0 0.5 1 1 0'/> |
| 109 | <Appearance> |
| 110 | <Material emissiveColor='1 1 1'/> |
| 111 | </Appearance> |
| 112 | </Shape> |
| 113 | <Transform translation='0.1 0.4 -0.5'> |
| 114 | <Shape> |
| 115 | <Rectangle2D DEF='BackDrop' size='2.8 2'/> |
| 116 | <Appearance> |
| 117 | <Material diffuseColor='0 0 0'/> |
| 118 | </Appearance> |
| 119 | </Shape> |
| 120 | <Transform translation='0 -0.15 0.2'> |
| 121 | <Shape> |
| 122 | <Text string='"PolyPoint2D" "5 points"'> |
| 123 | <FontStyle justify='"MIDDLE" "MIDDLE"' size='0.25' style='BOLD'/> |
| 124 | </Text> |
| 125 | <Appearance> |
| 126 | <Material/> |
| 127 | </Appearance> |
| 128 | </Shape> |
| 129 | </Transform> |
| 130 | </Transform> |
| 131 | </Transform> |
| 132 | <Transform translation='6 -2 0'> |
| 133 | <TouchSensor description='TriangleSet2D'/> |
| 134 | <Shape> |
| 135 | <TriangleSet2D vertices='0 0 1 1 -1 1 0 0 1 -0.5 1 0.5 0 0 -2 -1 -1 -2'/> |
| 136 | <Appearance> |
| 137 | <FillProperties DEF='TestFillProperties' containerField='fillProperties'/> |
| 138 | <LineProperties DEF='TestLineProperties' linewidthScaleFactor='1' containerField='lineProperties'> |
| 139 | <MetadataString DEF='TestLinePropertiesMetaData' name='test LineProperties metadata child'/> |
| 140 | </LineProperties> |
| 141 | <Material diffuseColor='0 1 0'/> |
| 142 | </Appearance> |
| 143 | </Shape> |
| 144 | </Transform> |
| 145 | </Scene> |
| 146 | </X3D> |
<!--
Color-coding legend: X3D terminology
<X3dNode
DEF='idName' field='value'/>
matches XML terminology
<XmlElement
DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->