<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
 />
/>
| 1 |
<?xml version="1.0" encoding="UTF-8"?>
|
| 2 |
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "https://www.web3d.org/specifications/x3d-3.3.dtd">
|
| 3 | <X3D profile='Immersive' version='3.3' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='https://www.web3d.org/specifications/x3d-3.3.xsd'> |
| 4 | <head> |
| 5 | <meta name='title' content='MaterialModulator.x3d'/> |
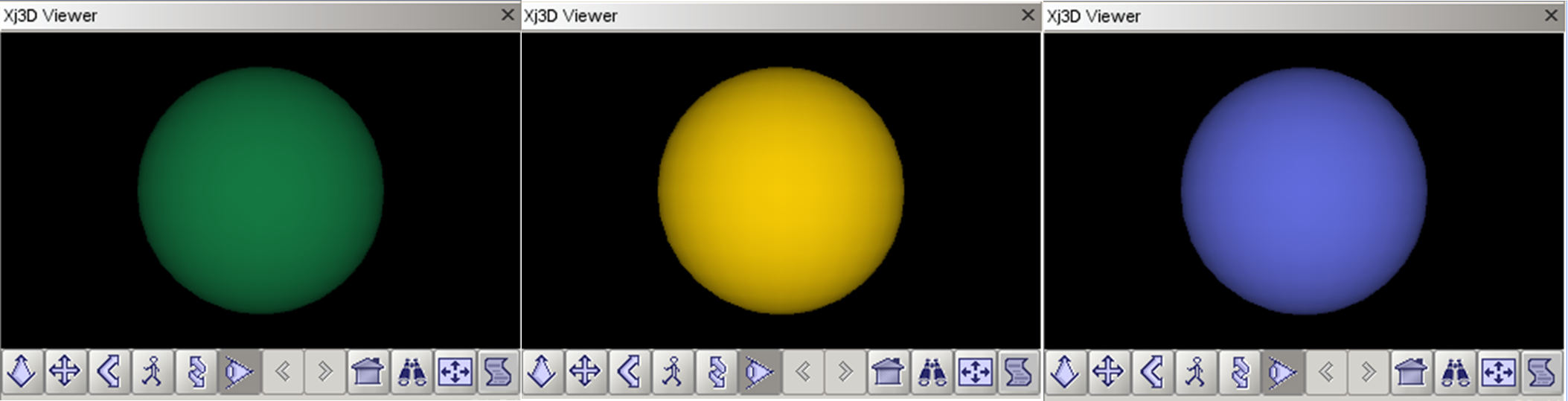
| 6 | <meta name='description' content='Mimic a Material node and modulate the diffuseColor field as an animation effect, provided as a prototype for reusability.'/> |
| 7 | <meta name='hint' content='Learning suggestion for authors: try changing the modulation script so that it goes from [0 ... 1] and then [1 ... 0] alternating, rather than abruptly shifting from 1 immediately back to 0.'/> |
| 8 | <meta name='creator' content='Don Brutzman'/> |
| 9 | <meta name='created' content='10 March 2008'/> |
| 10 | <meta name='modified' content='20 October 2019'/> |
| 11 | <meta name='subject' content='X3D prototype requiring Script inputOutput fields'/> |
| 12 |
<meta name='Image' content='MaterialModulator.png' /> />
|
| 13 | <meta name='identifier' content='https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter14Prototypes/MaterialModulator.x3d'/> |
| 14 | <meta name='generator' content='X3D-Edit 3.3, https://savage.nps.edu/X3D-Edit'/> |
| 15 | <meta name='license' content='../license.html'/> |
| 16 | </head> |
| 17 | <Scene> |
| 18 | <WorldInfo title='MaterialModulator.x3d'/> |
| 19 | <ProtoDeclare name='MaterialModulator' appinfo='mimic a Material node and modulate the diffuseColor field as an animation effect' documentation='https://www.web3d.org/x3d/content/examples/X3dForWebAuthors/Chapter14Prototypes/MaterialModulatorIndex.html'> |
| 20 | <ProtoInterface> |
| 21 |
<field name='enabled' type='SFBool' value='true' accessType='inputOutput'
appinfo='default value true'/> |
| 22 |
<field name='diffuseColor' type='SFColor' value='0.8 0.8 0.8' accessType='inputOutput'
appinfo='default value 0.8 0.8 0.8'/> |
| 23 |
<field name='emissiveColor' type='SFColor' value='0 0 0' accessType='inputOutput'
appinfo='default value 0 0 0'/> |
| 24 |
<field name='specularColor' type='SFColor' value='0 0 0' accessType='inputOutput'
appinfo='default value 0 0 0'/> |
| 25 |
<field name='transparency' type='SFFloat' value='0.0' accessType='inputOutput'
appinfo='default value 0.0'/> |
| 26 |
<field name='shininess' type='SFFloat' value='0.2' accessType='inputOutput'
appinfo='default value 0.2'/> |
| 27 |
<field name='ambientIntensity' type='SFFloat' value='0.2' accessType='inputOutput'
appinfo='default value 0.2'/> |
| 28 | </ProtoInterface> |
| 29 | <ProtoBody> |
| 30 |
<!-- ROUTE information for MaterialNode node:
[from MaterialModulatorScript.newColor to diffuseColor
]
-->
<Material DEF='MaterialNode'> |
| 31 | <IS> |
| 32 | <connect nodeField='diffuseColor' protoField='diffuseColor'/> |
| 33 | <connect nodeField='emissiveColor' protoField='emissiveColor'/> |
| 34 | <connect nodeField='specularColor' protoField='specularColor'/> |
| 35 | <connect nodeField='transparency' protoField='transparency'/> |
| 36 | <connect nodeField='shininess' protoField='shininess'/> |
| 37 | <connect nodeField='ambientIntensity' protoField='ambientIntensity'/> |
| 38 | </IS> |
| 39 | </Material> |
| 40 | <!-- Only first node (the node type) is renderable, others are along for the ride --> |
| 41 |
<!-- ROUTE information for MaterialModulatorScript node:
[from ModulationClock.cycleTime to clockTrigger
]
[from newColor to MaterialNode.diffuseColor
]
-->
<Script DEF='MaterialModulatorScript'> |
| 42 | <field name='enabled' type='SFBool' accessType='inputOutput'/> |
| 43 | <field name='diffuseColor' type='SFColor' accessType='inputOutput'/> |
| 44 | <field name='newColor' type='SFColor' accessType='outputOnly'/> |
| 45 | <field name='clockTrigger' type='SFTime' accessType='inputOnly'/> |
| 46 | <IS> |
| 47 | <connect nodeField='enabled' protoField='enabled'/> |
| 48 | <connect nodeField='diffuseColor' protoField='diffuseColor'/> |
| 49 | </IS> |
<![CDATA[
ecmascript:
function initialize ()
{
newColor = diffuseColor; // start with original color
}
function clockTrigger (timeValue)
{
if (!enabled) return;
red = newColor.r;
green = newColor.g;
blue = newColor.b;
// note different modulation rates for each color component, % is modulus operator
newColor = new SFColor ((red + 0.02) % 1, (green + 0.03) % 1, (blue + 0.04) % 1);
if (enabled)
{
Browser.println ('diffuseColor=(' + red +',' + green + ',' + blue + ') newColor=' + newColor.toString());
}
}
function set_enabled (newValue)
{
enabled = newValue;
}
]]>
|
|
| 51 | </Script> |
| 52 | <!-- Clock tickles Script to wake up and compute a new value --> |
| 53 | < ROUTE fromNode='MaterialModulatorScript' fromField='newColor' toNode='MaterialNode' toField='diffuseColor'/> |
| 54 |
<!-- ROUTE information for ModulationClock node:
[from cycleTime to MaterialModulatorScript.clockTrigger
]
-->
<TimeSensor DEF='ModulationClock' cycleInterval='0.1' loop='true'> |
| 55 | <IS> |
| 56 | <connect nodeField='enabled' protoField='enabled'/> |
| 57 | </IS> |
| 58 | </TimeSensor> |
| 59 | < ROUTE fromNode='ModulationClock' fromField='cycleTime' toNode='MaterialModulatorScript' toField='clockTrigger'/> |
| 60 | </ProtoBody> |
| 61 | </ProtoDeclare> |
| 62 | <!-- Rendered geometry for the ProtoInstance now follows prototype declaration --> |
| 63 | <Transform translation='0 1 0'> |
| 64 | <Shape> |
| 65 | <Sphere/> |
| 66 | <Appearance> |
| 67 |
<!-- ROUTE information for MaterialModulatorInstance node:
[from EventToggler.toggle to enabled
]
-->
<ProtoInstance name='MaterialModulator' DEF='MaterialModulatorInstance' containerField='material'> |
| 68 | <fieldValue name='enabled' value='true'/> |
| 69 | <fieldValue name='diffuseColor' value='0.5 0.1 0.1'/> |
| 70 | <!-- fieldValue declarations for other Material attributes can appear here --> |
| 71 | </ProtoInstance> |
| 72 | </Appearance> |
| 73 | </Shape> |
| 74 | </Transform> |
| 75 | <!-- Selectable Text design pattern has transparent Box and TouchSensor description as a tooltip --> |
| 76 | <Transform translation='0 -2 0'> |
| 77 | <Shape> |
| 78 | <Text string=' "enable/disable" "MaterialModulator" '> |
| 79 | <FontStyle family='"SANS"' justify='"MIDDLE" "MIDDLE"' style='BOLD'/> |
| 80 | </Text> |
| 81 | <Appearance> |
| 82 | <Material diffuseColor='0.9 0.9 0.9'/> |
| 83 | </Appearance> |
| 84 | </Shape> |
| 85 | <Shape> |
| 86 | <Box size='8 2 .001'/> |
| 87 | <Appearance> |
| 88 | <Material transparency='1'/> |
| 89 | </Appearance> |
| 90 | </Shape> |
| 91 | <!-- Toggle text to enable/disable MaterialModulator --> |
| 92 |
<!-- ROUTE information for TouchTextInterface node:
[from isActive to EventToggler.set_boolean
]
-->
<TouchSensor DEF='TouchTextInterface' description='Select to enable/disable MaterialModulator'/> |
| 93 |
<!-- ROUTE information for EventToggler node:
[from TouchTextInterface.isActive to set_boolean
]
[from toggle to MaterialModulatorInstance.enabled
]
-->
<BooleanToggle DEF='EventToggler' containerField='children'/> |
| 94 | < ROUTE fromNode='TouchTextInterface' fromField='isActive' toNode='EventToggler' toField='set_boolean'/> |
| 95 | < ROUTE fromNode='EventToggler' fromField='toggle' toNode='MaterialModulatorInstance' toField='enabled'/> |
| 96 | </Transform> |
| 97 | </Scene> |
| 98 | </X3D> |
Event Graph ROUTE Table entries with 4 ROUTE connections total, showing X3D event-model relationships for this scene.
Each row shows an event cascade that may occur during a single timestamp interval between frame renderings, as part of the X3D execution model.
|
TouchTextInterface
TouchSensor isActive SFBool |
EventToggler
BooleanToggle set_boolean SFBool |
then
|
EventToggler
BooleanToggle toggle SFBool |
MaterialModulatorInstance
ProtoInstance enabled SFBool |
|
ModulationClock
TimeSensor cycleTime SFTime |
MaterialModulatorScript
Script clockTrigger SFTime |
then
|
MaterialModulatorScript
Script newColor SFColor |
MaterialNode
Material diffuseColor SFColor |
|
MaterialModulatorScript
Script newColor SFColor |
MaterialNode
Material diffuseColor SFColor |
|
MaterialModulatorInstance
ProtoInstance MaterialModulator |
No ROUTE connection found for output events from this node. This ProtoInstance contains SFNode/MFNode fieldValue declarations with direct access to other nodes, and thus has potential to produce run-time animation. |
<!--
Color-coding legend: X3D terminology
<X3dNode
DEF='idName' field='value'/>
matches XML terminology
<XmlElement
DEF='idName' attribute='value'/>
(Light-blue background: event-based behavior node or statement)
(Grey background inside box: inserted documentation)
(Magenta background: X3D Extensibility)
<ProtoInstance name='ProtoName'>
<field
name='fieldName'/> </ProtoInstance>
-->
![]() <!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->
<!--
For additional help information about X3D scenes, please see X3D Tooltips, X3D Resources, and X3D Scene Authoring Hints.
-->